WEBシステム開発コストを削減。MT4.1のカスタムフィールド
Movable Type 4.1からカスタムフィールド機能が実装されます。
これはMTの投稿画面に自由にフィールドを追加する事が出来る機能で、MT3系ではRightFieldsプラグインというものがありましたが、4.1からは標準で実装されます。
この機能を活用すると、MTの可能性が一気に広がります。
例えば、
- 商品情報管理
- 物件データベース
- 映画データベース
- レストランメニュー
- 顧客管理
- 日報
- FAQ・トラブル情報管理
- より柔軟なCMS構築
などに活用できます。
商品情報だと、「値段・色・寸法・画像」などの定型データを入力する事が出来、しかもそれぞれがMTタグとして出力する事が出来るので、ネットショップなど定型フォーマットに定型データを出力する用途に活用できます。
従来であればMTは記事をパブリッシュするためのシステム、というイメージが強かったですが、カスタムフィールド機能によってWEBデータベース(WEB上に展開できるデータベース)としての活用が期待されます。
そもそもこのようなWEBシステムを構築しようとすると、プログラマがDB作ってシステム作って、とかなり工数がかかります。ましてやセキュリティなどを考えると、スクラッチで開発するには大きなコストを考えなければなりません。
カスタムフィールドを使えば簡単にWEBデータベースが構築できるようになるので、工数を減らし、より手軽に導入が出来るようになります。特に法人用途ではスクラッチ開発よりシステム導入コストを押さえる事が出来るので、MTの活躍の場が広がると思っています。
さて、機能の説明ですが、設定方法はマニュアルや小粋空間さんが詳しいので割愛します。
これが新規追加フォームです。
例えば下記のように設定します。
| フィールド名 | 種類 | テンプレートタグ名 |
|---|---|---|
| 価格 | テキストボックス | EntryValue |
| メーカー | ドロップダウン | EntryMaker |
| サムネイル | 画像 | EntryThumb |
するとMTの投稿画面に上記フィールドが表示されます。
そしてMTタグでデータを呼び出したい場合、例えば価格を呼び出したい場合は
<$MTEntryValue$>
をMTタグ内で読み込んでやればOK。簡単です。
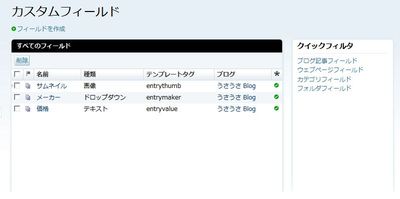
管理画面はこんな感じですね。
MT4.1は1月末リリース予定となっています。MTの可能性をぐっと引き上げたカスタムフィールドですが、今後どのように活用されていくか楽しみです。また私としてもいろんな使い方を提案できればなと思っています。